font-style(字体样式风格)
/* 属性值: normal:设置字体样式为正体。默认值。 italic:设置字体样式为斜体。这是选择字体库中的斜体字。 oblique:设置字体样式为斜体。人为的使文字倾斜,而不是去使用字体库的斜体字。 */
font-weight(字体粗细)
/* 属性值: normal:设置字体为正常字体。相当于数字值400 bold:设置字体为粗体。相当于数字值700。 bolder:设置字体为比父级元素字体更粗的字体。 lighter:设置字体为比父级元素字体更细的字体。 number:用数字表示字体粗细。从小到大,越来约粗,取值范围:100、200、300、400、500、600、700、800、900。 注意:font-weight的常用值有两个normal和bold,其他的值在浏览器中的支持并不好。 */
font-size(字体大小)
/* font-size的值有很多,有xx-small、x-small、small、medium、large、x-large、xx-large、smaller和larger,也可以设置值为具体的数值加上对应的计算单位来表示字体的大小。字体单位有像素( px )、字符( em,默认1em等于16px,2em等于32px,根据不同浏览器的默认字体大小而决定 )、百分比( % ),磅[点]( pt )。 字体不指定大小时,主流浏览器默认是15像素到16像素。旧版本的谷歌浏览器,字体最小只能设置成12像素,新版已经修复。*/
font-family(字体族)
/* font-family可以指定元素使用的字体系列或字体族。当我们使用font-family指定字体族的时候,可以指定多种字体,作为候补。指定多个字体的时候,需要使用逗号隔开。 如果css中没有声明当前内容使用的字体族的时候,默认: 中文: 宋体 [ win7以后默认是 微软雅黑 ] 英文: Arial */
color(字体颜色)
// 可以使用color来表示字体的颜色,颜色值最常用的有三种形式,英文单词,十六进制,RGB十进制。更高级的有 RGBA、HSL、HSLA,不过低版本的浏览器并不支持。
<style>
.c1{
color: red;
}
.c1{
color: #369;
}
.c1{
color: RGB(0,0,255);
}
</style>另外要注意,使用十六进制表示颜色值的时候,如果字符的格式类似于“AAAAAA”的这种,六个字符一样的;又或者是“AABBCC”,这种,一二,三四,五六 位置上的数字一样的,我们可以使用简写来表达。
text-align(文本对齐方式)
/* text-align属性可以设置文本内容的水平对齐方式。属性值常用的有 左对齐left、居中对齐center、右对齐right。justify 实现两端对齐文本效果。 */
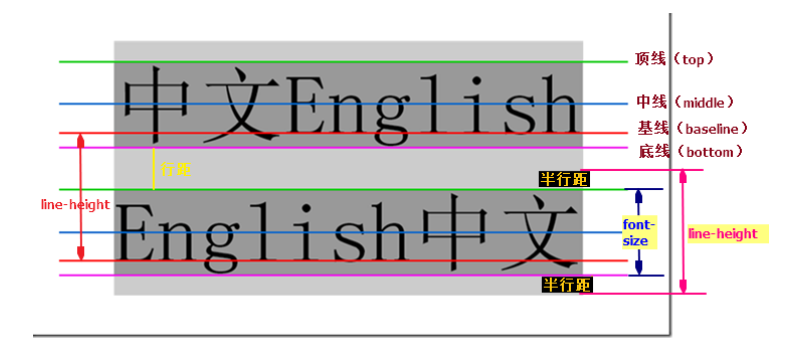
line-height(字体行高)
// 字体行高即字体最底端与字体内部顶端之间的距离。值可以是normal、px、number、%。

行高 = 字体大小 + 上半行距 + 下半行距
vertical-align 属性设置元素的垂直对齐方式。
<img src="" alt=""><span>woaixianrenzhang</span>
text-decoration
// 使用text-decoration可以设置文本内容的装饰线条,正常的文本是没有线条的,常用的值有none,underline,overline,line-through四种。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css文本属性操作</title>
<style>
.c1 {
/*字体大小*/
font-size: 32px;
/*font-size: 3em;*/
/*字体*/
font-style: oblique;
/*font-family:"新宋体";*/
/*加粗*/
font-weight: 600;
/*字体颜色*/
color: red;
/*color: #1cd5b0;*/
/*color: #1124;*/
/*color: RGB(123,23,45);*/
/*color: rgba(123,23,54,0.5);*/
}
.c2 {
/*文本背景颜色*/
background-color: #1cd5b0;
/*文本对齐方式 居中*/
text-align: left;
}
p {
/*文本两端对齐*/
text-align: justify;
}
.c3 {
width: 400px;
height: 100px;
background-color: #616161;
}
.c4 {
width: 200px;
height: 60px;
background-color: lightskyblue;
text-align: center;
line-height: 30px;
}
img {
/*vertical-align: bottom;*/
vertical-align: -1px;
}
a{
/*有无下划线*/
text-decoration: none;
/*text-decoration: underline;*/
}
span{
text-decoration: underline;
}
</style>
</head>
<body>
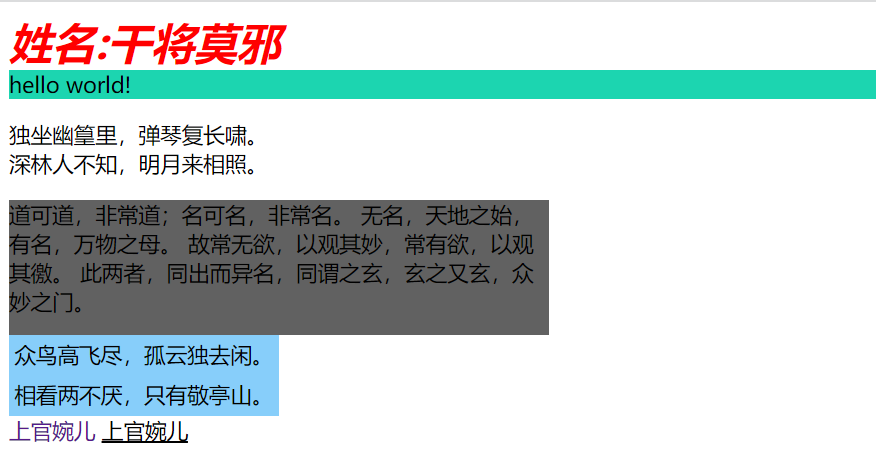
<div class="c1">姓名:干将莫邪</div>
<div class="c2">hello world!</div>
<p>
独坐幽篁里,弹琴复长啸。<br>
深林人不知,明月来相照。
</p>
<div class="c3">
道可道,非常道;名可名,非常名。
无名,天地之始,有名,万物之母。
故常无欲,以观其妙,常有欲,以观其徼。
此两者,同出而异名,同谓之玄,玄之又玄,众妙之门。
</div>
<div class="c4">
众鸟高飞尽,孤云独去闲。<br>
相看两不厌,只有敬亭山。
</div>
<a href="">上官婉儿</a>
<span>上官婉儿</span>
<br>
<img src="https://img2.baidu.com/it/u=391363397,3985968789&fm=253&fmt=auto&app=138&f=PNG?w=500&h=500"
alt="小猴子"><span>woaixianrenzhang</span>
</body>
</html>代码效果图: