
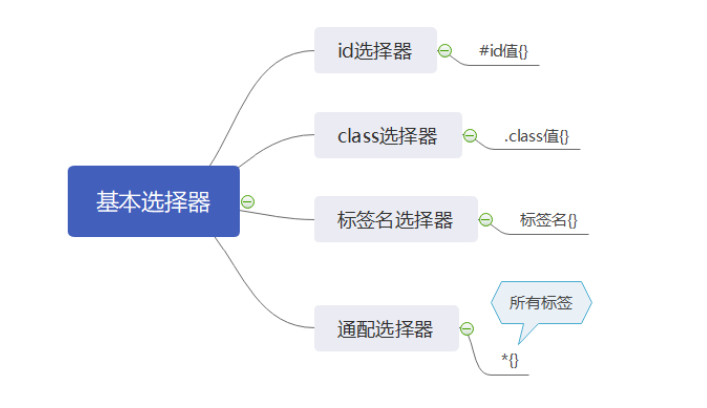
id选择器使用“#”进行标识,后面紧跟id名,其基本语法格式为:
#id名{属性1:属性值1;属性2:属性值2;属性3:属性值3;}该语法中,id名即为HTML元素的id属性值。大多数HTML元素都可以定义id属性,元素的id值是唯一的,只能对应于HTML中某一个具体的元素。
id选择器不支持像类选择器那样定义多个值,类似"id="bold font24""的写法是错误的。
class选择器使用“.”进行标识,后面紧跟class名,其基本语法格式为:
.class名{属性1:属性值1;属性2:属性值2;属性3:属性值3;}通过元素的属性名或属性值来匹配元素。例如,[type="text"]选择器匹配所有type属性为"text"的元素。
input[type="text"]{
boeder: 1px solid blue;
}语法:*{属性1:属性值1;属性2:属性值2;属性3:属性值3;}
说明:通配符的写法是“*”,其含义就是所有元素。
*{margin:0;padding:0;}代表清楚所有元素的默认边距值和填充值。作用是:有些标签他默认是带有边距和间隔的,这个通配选择器就是选择所有的标签删除所有的边距的。
/*
#id # id选择符
element # 元素选择符
.class # claw43ss选择符
selector1, selector2, selectorN # 同时获取多个元素的选择符
$("#id")
$(".class")
$("element")
$(".class,p,div")
*/<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#i1{
color: red;
}
.c1{
color: red;
}
.c2{
font-size: 32px;
}
</style>
</head>
<body>
<div id="i1">item1</div>
<div id="i2">item2</div>
<div id="i3">item3</div>
<div class="c1 c2">item4</div>
<div class="c1">item5</div>
<div class="c1">item6</div>
</body>
</html>