我记得很久之前有时候为了少写些css,我们通常会有如下的样板代码
.block {
display: block;
}
.flex {
display:flex
}
.flex-center {
align-items: center;
justify-content: center;
}
.w1 {
width: 1%;
}
/* 1...100 */
.w100 {
width: 100%;
}这样我们可以很方便的复用一些样式,可以偷那么一点点懒。
类似上面把样式分解为尽可能小的样式类,每个表示一个具体的样式,比如字体大小、颜色、边框等,然后将这些单位组合起来,可以快速创建样式并进行复用。
所以定义一些细粒度的 class,我们就叫做原子 class,然后在 dom节点里面直接使用这些原子化的 class 即可。
tailwindcss 中的原子化 css 写法:
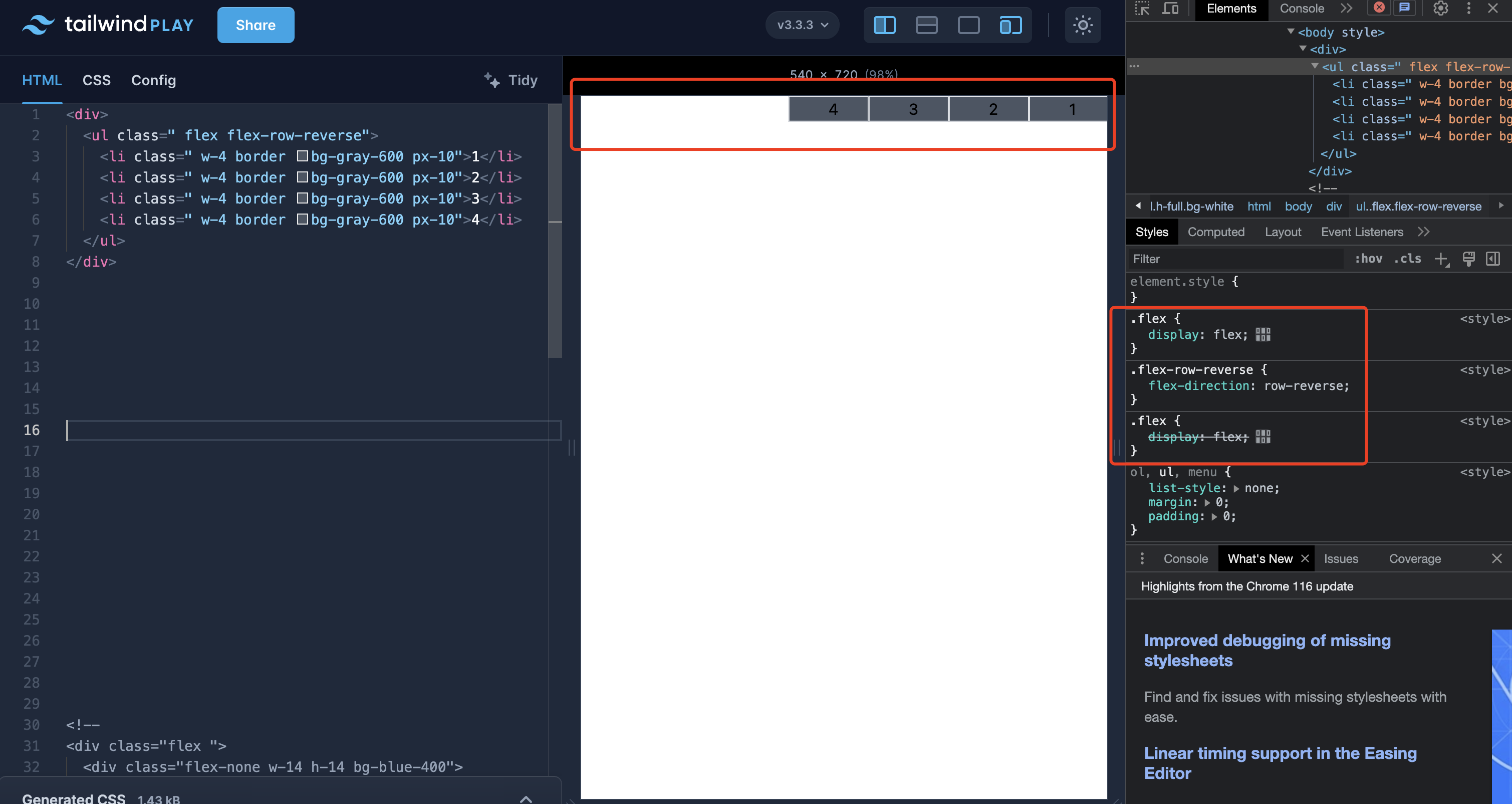
<div> <ul class=" flex flex-row-reverse"> <li class=" w-4 border bg-gray-600 px-10">1</li> <li class=" w-4 border bg-gray-600 px-10">2</li> <li class=" w-4 border bg-gray-600 px-10">3</li> <li class=" w-4 border bg-gray-600 px-10">4</li> </ul> </div>
效果:

最开始的时候我以为tailwindcss 是类似 Bootstrap 提供大量预先设计的组件、样式,后面看了官网的介绍 才知道,他们之间的设计理念有大的不同。
tailwindss 类似更加底层的抽象,他会扫描所有 HTML 文件、JavaScript 组件和任何其他模板的类名,根据他定义的规则来生成相应的样式,他仅生成在项目中实际使用的CSS ,这样我们可以得到尽可能小的 CSS 文件。
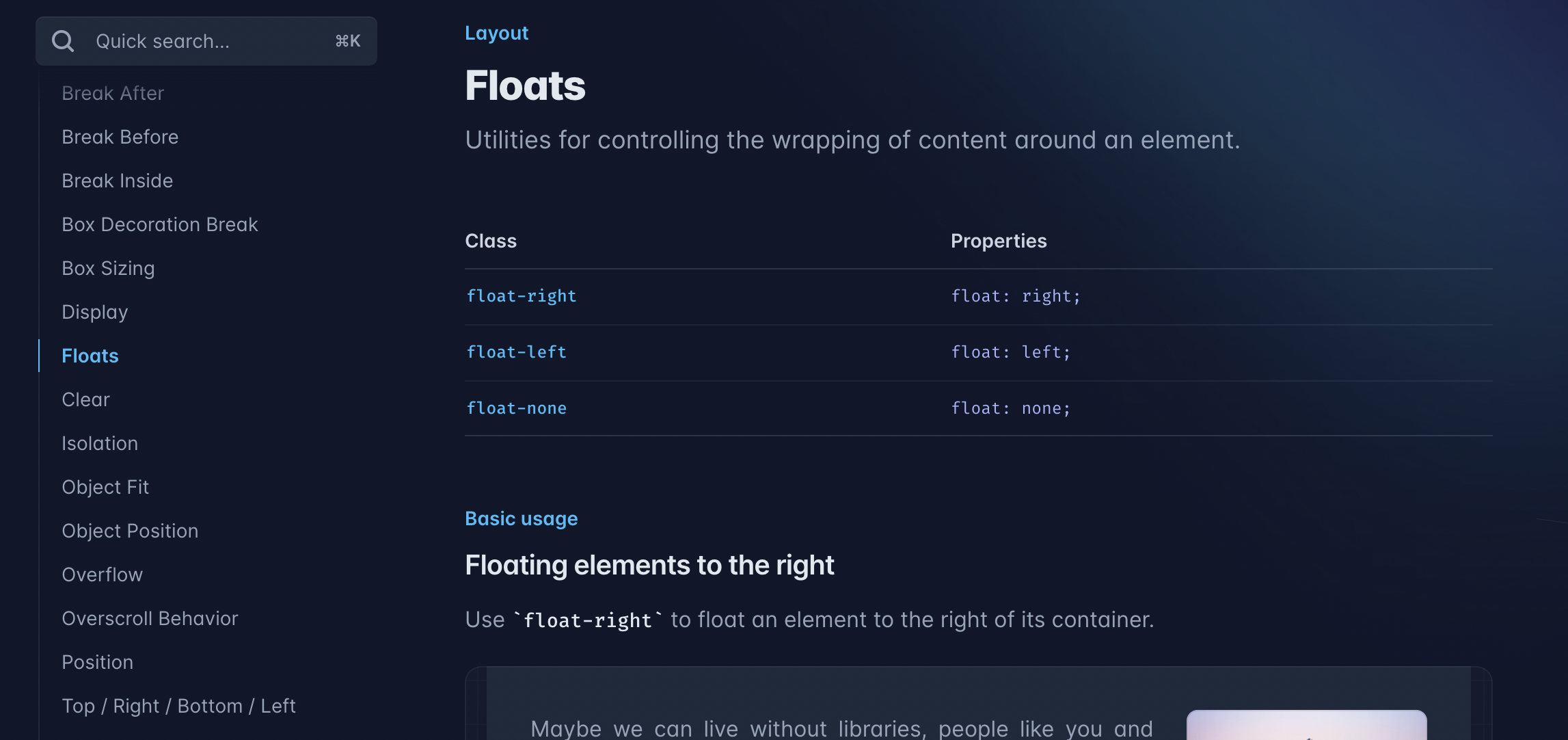
tailwindcss 的css 样式规则也非常好记,有点类似key-value 的感觉,如

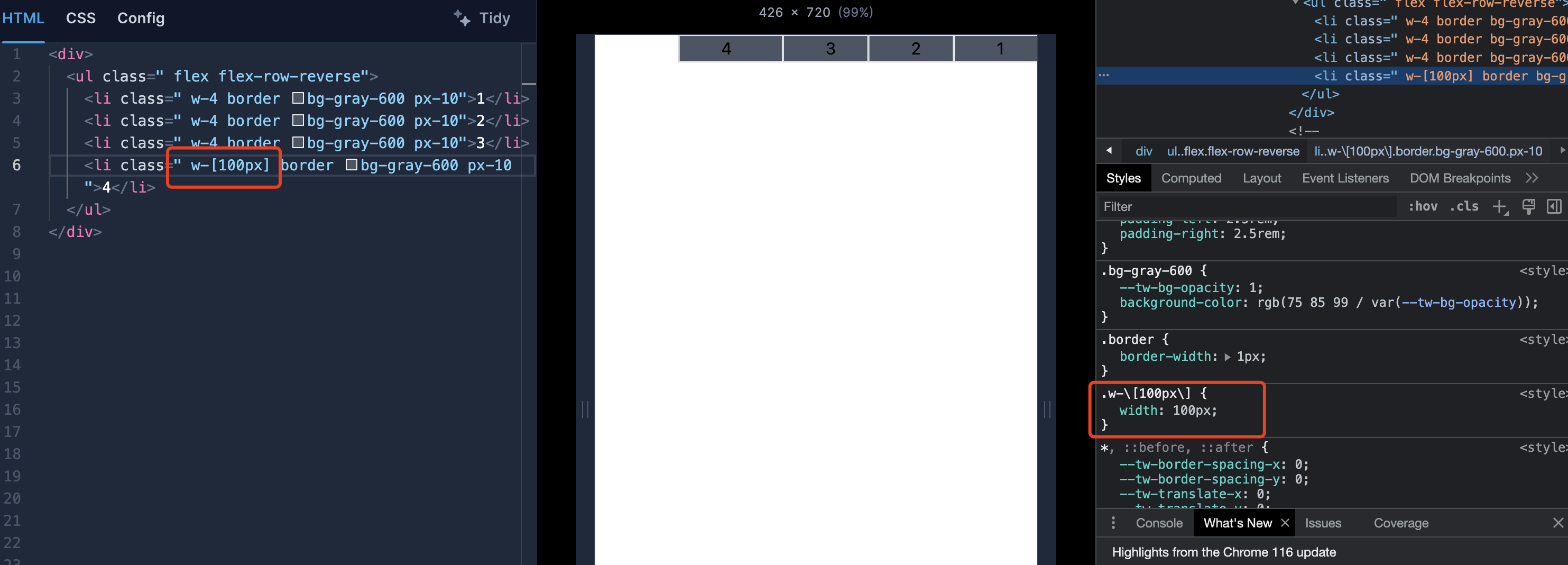
如果自己要的值没有可以用中括号代替 如 设置宽度为 100px,w-[100px]

如果觉得样式太多,你可以通过 @layer、@apply 或者插件的方式扩展原子 class。
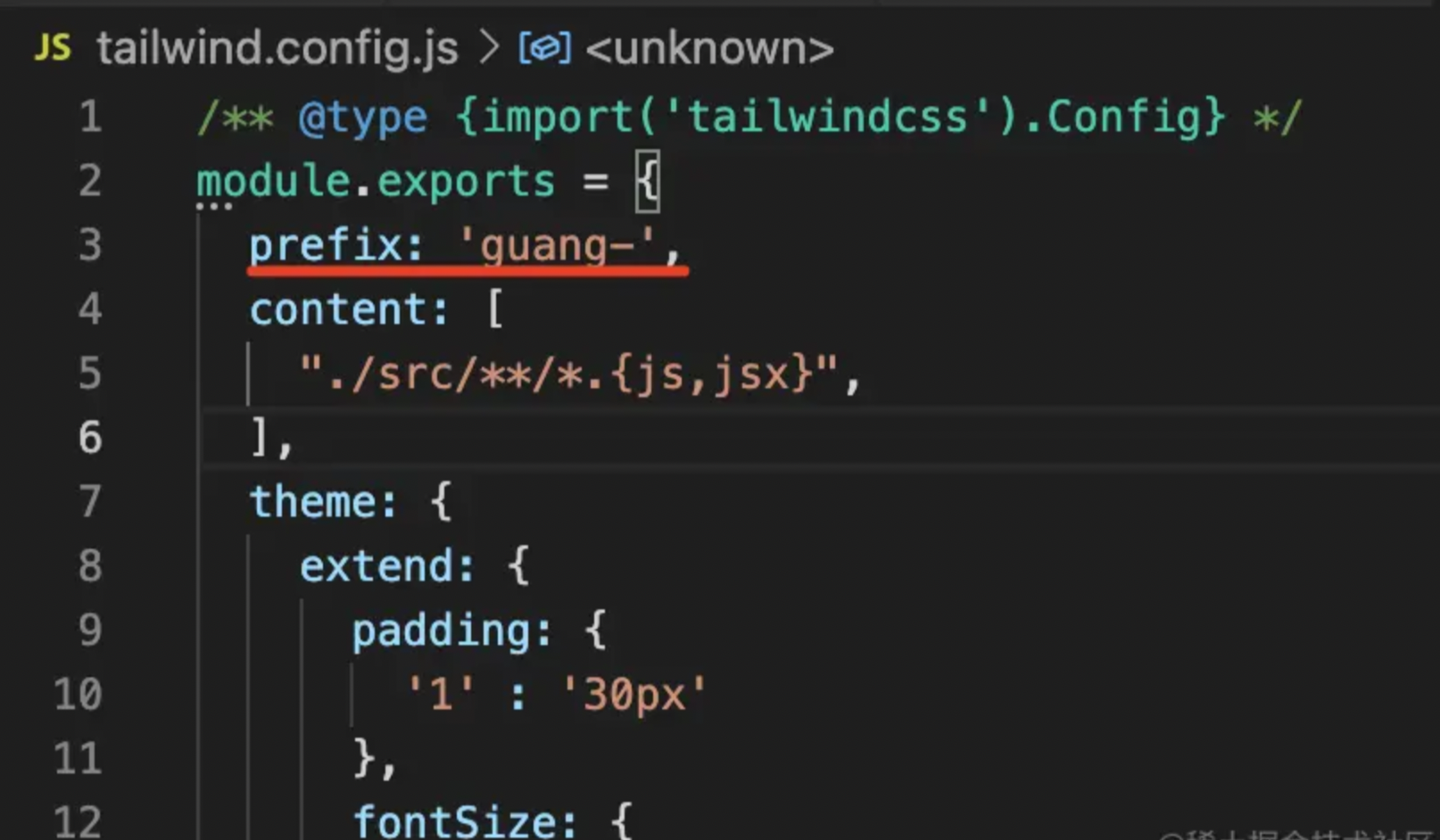
甚至是你希望改变默认的值,你都可以通过tailwindcss 配置文件进行配置

tailwindcss 功能非常强大、非常灵活,如响应式、自定义配置、集成postcss 插件等,具体可以查看官网,官网文档也非常清晰。
官网:https://tailwindcss.com/
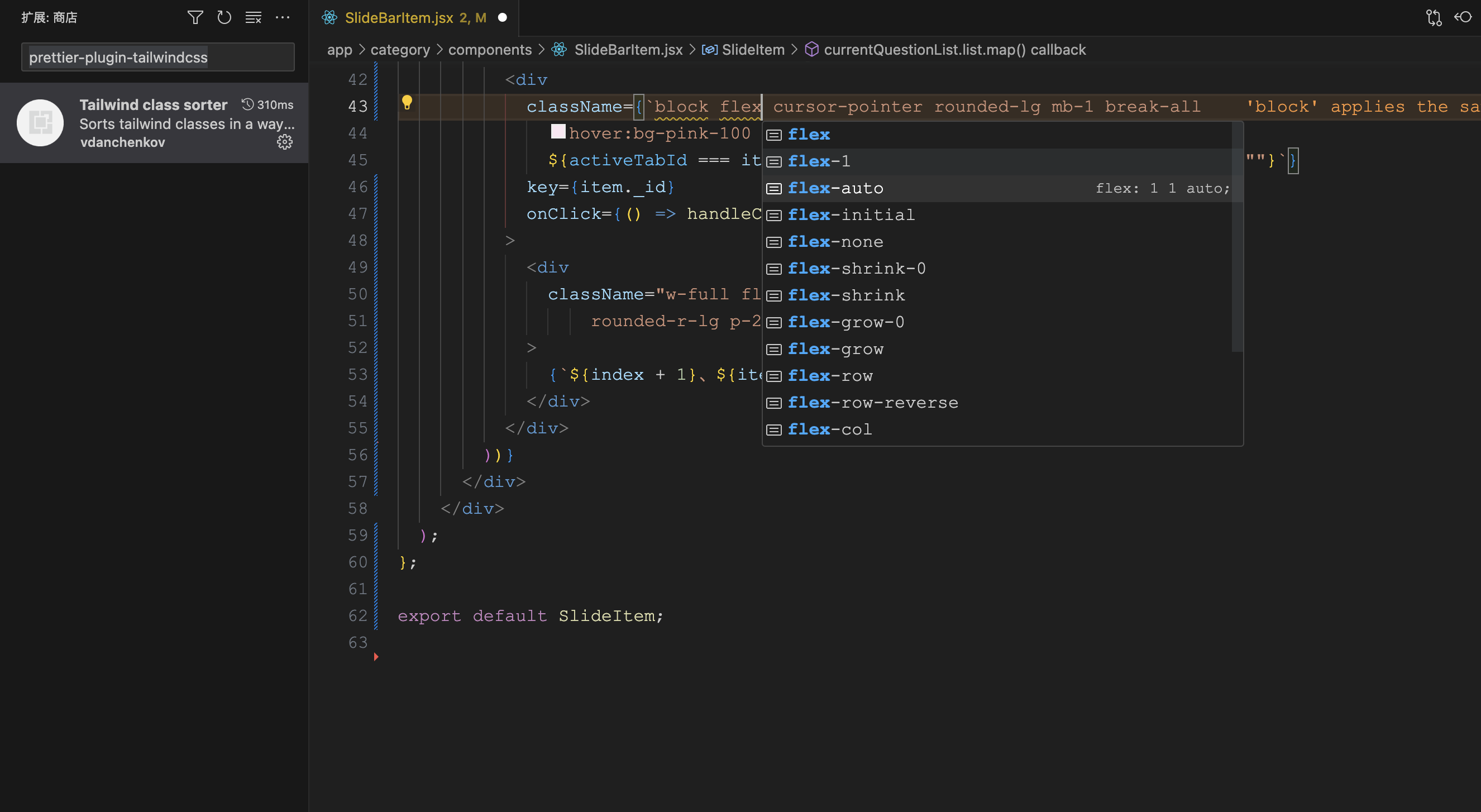
vacode 编辑器安装 prettier-plugin-tailwindcss 这个插件有智能提示,可以查看它对应的样式,帮助我们提高开发效率。

tailwind 文档提到了几个好处:

传统 css 写法是定义 class,然后在 class 内部写样式,而原子化 css 是预定义一些细粒度 class,通过组合 class 的方式完成样式编写。
目前我也是最近才开始用,目前感觉还可以,没用过的可以试试。