流动布局
流动模型(Flow),即文档流,浏览器打开HTML网页时,从上往下,从左往右,逐一加载。
在正常情况下,HTML元素都会根据文档流来分布网页内容的。
文档流有2大特征:
① 块状元素会随着浏览器读取文档的顺序,自上而下垂直分布,一行一个的形式占据页面位置。
② 行内元素会随着浏览器区队文档的顺序,从左往右水平分布,一行多个的形式占据页面位置。行内元素摆放满一行以后才会到下一行继续排列。
<!DOCTYPE HTML>
<html lang="en-US">
<head>
<title></title>
<style>
div{ border: 1px solid #f00; margin: 4px; }
.d3{ width: 100px; }
</style>
</head>
<body>
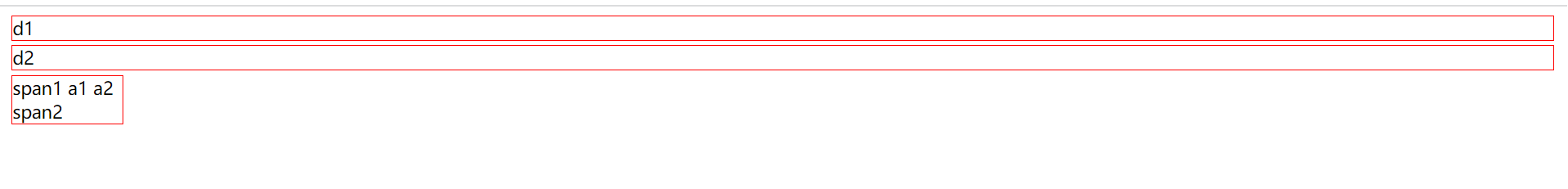
<div>d1</div>
<div>d2</div>
<div class="d3">
<span>span1</span>
<a>a1</a>
<a>a2</a>
<span>span2</span>
</div>
</body>
</html>执行代码效果:

浮动模型
要学习浮动模型的布局模式,就要了解CSS提供的浮动属性(float)。浮动属性是网页布局中最常用的属性之一,通过浮动属性不但可以很好的实现页面布局,而且还可以依靠它来制作导航栏等页面功能。
简单浮动:
<!DOCTYPE HTML>
<html lang="en-US">
<head>
<title>简单浮动</title>
<style>
.c1{
width: 200px;
height: 200px;
background-color: indianred;
float: left;
}
.c2{
width: 300px;
height: 200px;
background-color: orange;
float: left;
}
.c3{
width: 400px;
height: 200px;
background-color: lightblue;
float: left;
}
</style>
</head>
<body>
<div class="c1"></div>
<div class="c2"></div>
<div class="c3"></div>
</body>
</html>执行代码效果:

字围效果
<!DOCTYPE HTML>
<html lang="en-US">
<head>
<title>字围效果</title>
<style>
.c1{
width: 200px;
height: 200px;
background-color: indianred;
}
.c2{
width: 300px;
height: 200px;
background-color: orange;
float: left;
}
.c3{
width: 400px;
height: 400px;
background-color: lightblue;
}
</style>
</head>
<body>
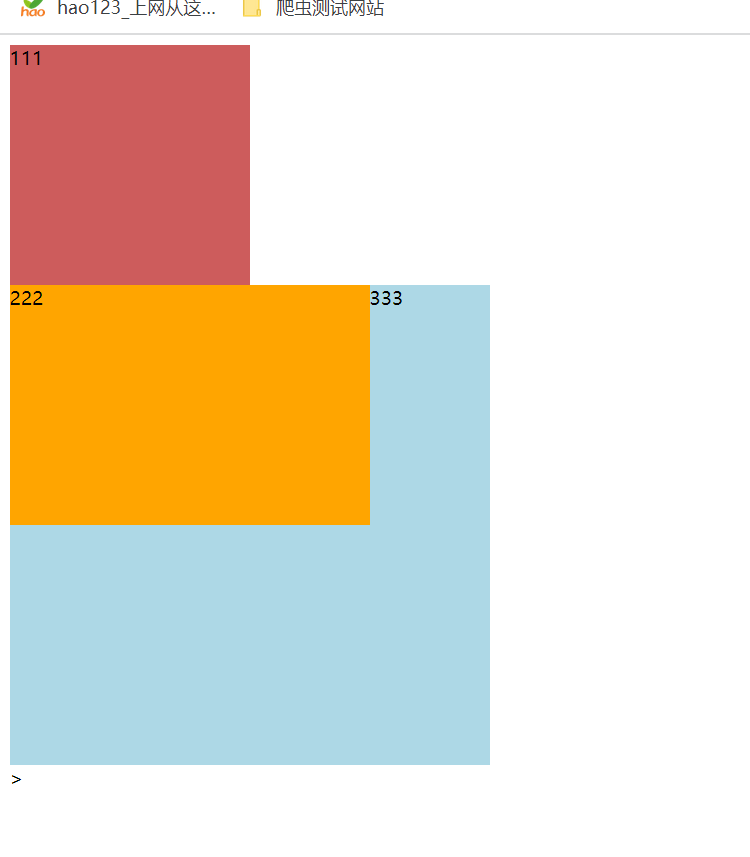
<div class="c1">111</div>
<div class="c2">222</div>
<div class="c3">333</div>>
</body>
</html>执行代码效果:

案例:
<!DOCTYPE HTML>
<html lang="en-US">
<head>
<title>字围案例</title>
<meta charset="utf8">
<style>
.c1{
width: 500px;
}
img{
float: left;
width: 300px;
height: 200px;
}
</style>
</head>
<body>
<div class="c1">
<img src="" alt="">
<span class="text">
</span>
</div>
</body>
</html>当一个元素被设置浮动后,将具有以下特性:
任何申明为float 的元素都会自动被设置为一个行内块状元素,具有行内块状元素的特性。
假如某个元素A是浮动的,如果A元素上一个元素也是浮动的,那么A元素会跟随在上一个元素的后边(如果一行放不下这两个元素,那么A元素会被挤到下一行);如果A元素上一个元素是标准流中的元素,那么A的相对垂直位置不会改变,也就是说A的顶部总是和上一个元素的底部对齐。
在标准浏览器中如果浮动元素a脱离了文档流,那么排在浮动元素a后的元素将会往回排列占据浮动元素a本来所处的位置,使页面布局产生变化。
如果水平方向上没有足够的空间容纳浮动元素,则转向下一行。
字围效果:文字内容会围绕在浮动元素周围。
浮动元素只能浮动至左侧或者右侧。
浮动元素只能影响排在其后面元素的布局,却无法影响出现在浮动元素之前的元素。
清除浮动
网页布局中,最常用的布局便是浮动模型。但是浮动了以后就会破坏原有的文档流,使页面产生不必要的改动,所以我们一般在浮动了以后,达到目的了,就紧接着清除浮动。
在主流浏览器(如Firefox)下,如果没有设置height,元素的高度默认为auto,且其内容中有浮动元素时,在这种情况下元素的高度不能自动伸长以适应内容的高度,使得内容溢出到容器外面而影响(甚至破坏)布局的情况,叫“浮动溢出”,为了防止这个现象的出现而进行的CSS处理操作,CSS里面叫“清除浮动”。
<!DOCTYPE HTML>
<html lang="en-US">
<head>
<title></title>
<meta charset="utf8">
<style>
.box{
border: 1px solid red;
}
.c1{
width: 200px;
height: 200px;
background-color: #336699;
float: left;
}
.c2{
width: 200px;
height: 200px;
background-color: orange;
float: right;
}
.footer{
width: 100%;
height: 60px;
background-color: yellowgreen;
}
</style>
</head>
<body>
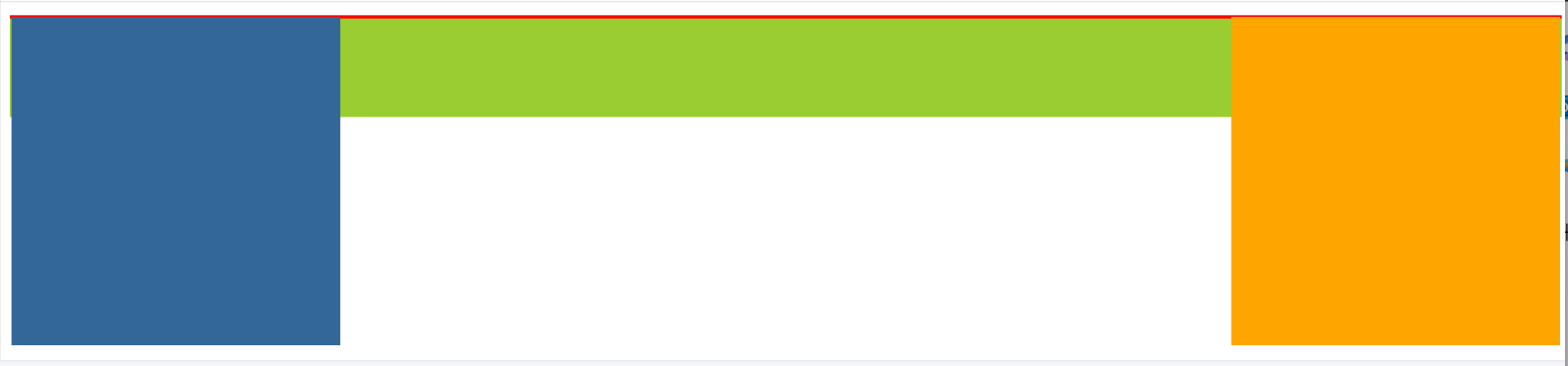
<div class="box">
<div class="c1"></div>
<div class="c2"></div>
</div>
<div class="footer"></div>
</body>
</html>执行代码效果:

clear是css中专用于清除浮动的,常用的属性值有以下几个:
| 值 | 描述 |
|---|---|
| left | 在左侧不允许浮动元素。 |
| right | 在右侧不允许浮动元素。 |
| both | 在左右两侧均不允许浮动元素。 |
| none | 默认值。允许浮动元素出现在两侧。 |
<!DOCTYPE HTML>
<html lang="en-US">
<head>
<title>简单浮动</title>
<style>
.c1{
width: 200px;
height: 200px;
background-color: indianred;
float: left;
/*float: right;*/
}
.c2{
width: 300px;
height: 200px;
background-color: orange;
float: left;
clear: left;
/*clear: both;*/
}
.c3{
width: 400px;
height: 200px;
background-color: lightblue;
float: left;
}
</style>
</head>
<body>
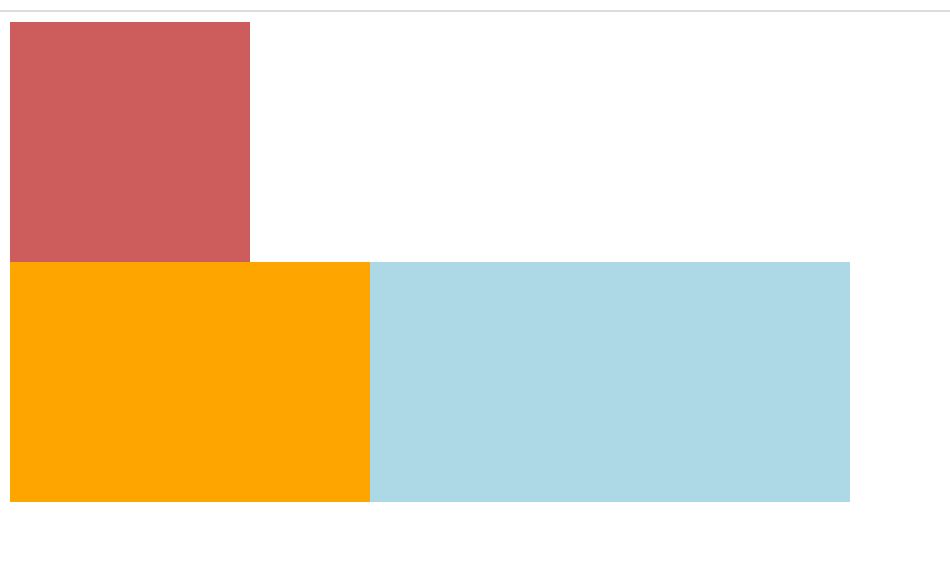
<div class="c1"></div>
<div class="c2"></div>
<div class="c3"></div>
</body>
</html>执行代码效果:

清除浮动解决父级塌陷问题:
.clearfix:after { /*在类名为“clearfix”的元素内最后面加入内容*/
content: "."; /*内容为“.”就是一个英文的句号而已。也可以不写。*/
display: block; /*加入的这个元素转换为块级元素。*/
clear: both; /*清除左右两边浮动。*/
visibility: hidden; /*可见度设为隐藏。注意它和display:none;是有区别的。*/
/* visibility:hidden;仍然占据空间,只是看不到而已;*/
line-height: 0; /*行高为0;*/
height: 0; /*高度为0;*/
font-size:0; /*字体大小为0;*/
}
整段代码就相当于在浮动元素后面跟了个宽高为0的空div,然后设定它clear:both来达到清除浮动的效果。
之所以用它,是因为,你不必在html文件中写入大量无意义的空标签,又能清除浮动。
<div class="head clearfix"></div>此外,还给父元素加上溢出隐藏属性(overflow: hidden;)来进行清除浮动。