分支语句是流程控制语句当中的一种
可以简单理解为是一种控制条件, 当达到某个条件时,执行相应的代码
IF多条件分支
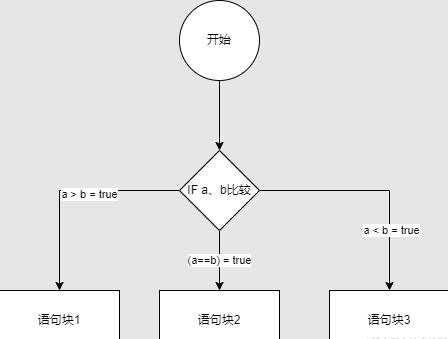
例如:当 变量 a > b 时, 则执行 语句块1 , 如果 a 等于 b 时,则执行语句块2 ;最后,如果 a > b 时,则执行语句块3
if else 语句当中的语句块一般具有排斥作用。如果执行了语句块1中的内容, 则后续的语句块2至 语句块n 中的内容则不会被执行
用流程图表示如下

用代码表示
<script>
var a = 10;
var b = 20;
if (a > b) {
// 语句块1
console.log("a > b = true");
} else if (a == b) {
console.log(" a = b = true");
} else {
console.log("a < b = true");
}
</script>
如果一个 if 语句 只有一行,可以省略大括号,但最好不要这样做, 因为这增加了阅读代码的成本
if (a > b) console.log("a > b = true");
除了if外的另一种流程控制语句, switch适用于当一个变量被分类讨论的情形
例如输入一种水果,返回他们的价格. 这个例子也可以用if实现,只是看起来没那么简洁
| 水果 | 价格(元/斤) |
|---|---|
| 西红柿 | 1.2 |
| 香蕉 | 1.2 |
| 苹果 | 1 |
| 西瓜 | 1 |
| 菠萝 | 1.5 |
| 火龙果 | 1.5 |
switch的基础语句就如下所示, 注意其中的 break 关键词,如果不写break, 程序即使命中了某个水果,也不会跳出switch语句, 而是继续向下执行,直到碰到 break语句
其中的 default 是用来处理上面都没有命中的情况, 我们给的水果的价格再多, 也不能穷尽所有的水果价格,所以给一个默认值,就显得比较合理
<script>
var fruit = prompt("请输入水果");
switch (fruit) {
case "西红柿":
alert("西红柿的价格是 1.2");
break;
case "香蕉":
alert("香蕉的价格是1.2");
case "苹果":
alert("苹果的价格是1");
break;
case "西瓜":
alert("西瓜的价格是1");
break;
case "菠萝":
alert("菠萝的价格是1.5");
break;
case "火龙果":
alert("火龙果的价格是1.5");
break;
}
</script>
以上的代码还可以做简化,我们发现, 西红柿、香蕉价格相同;苹果、西瓜价格相同;菠萝、火龙果价格相同。我们可以做一个分组, 使得代码更加简洁。代码如下
<script>
var fruit = prompt("请输入水果");
switch (fruit) {
case "西红柿":
case "香蕉":
alert(`${fruit}的价格是1.2`);
break;
case "苹果":
case "西瓜":
alert(`${fruit}的价格是1`);
break;
case "菠萝":
case "火龙果":
alert(`${fruit}的价格是1.5`);
break;
default:
alert("不知道");
break;
}
</script>
JavaScript 等高级语言提供了 三目运算符的语法。其本质也是分支条件语句, 相当于单个的 if…else
语法
// condition : 条件表达式,输出 true 或者 false // 如果 condition 结果为 true 则 返回 expr1 表达式 // 如果 condition 结果为 false 则 返回 expr2 表达式 condition ? expr1 : expr1
例如
理发店会员剪一次30块钱, 非会员剪一次需要288元
<script>
var member = "非会员";
var price = member === "会员" ? 30 : 288;
console.log(price);
</script