一、伪类说明
定义:伪类⽤于向某些选择器添加特殊的效果
超链接(a标签)伪类:a标签我们在日常工作和学习中用的很多,我们只知道默认状态下为蓝色,但是a标签其实有四种状态。
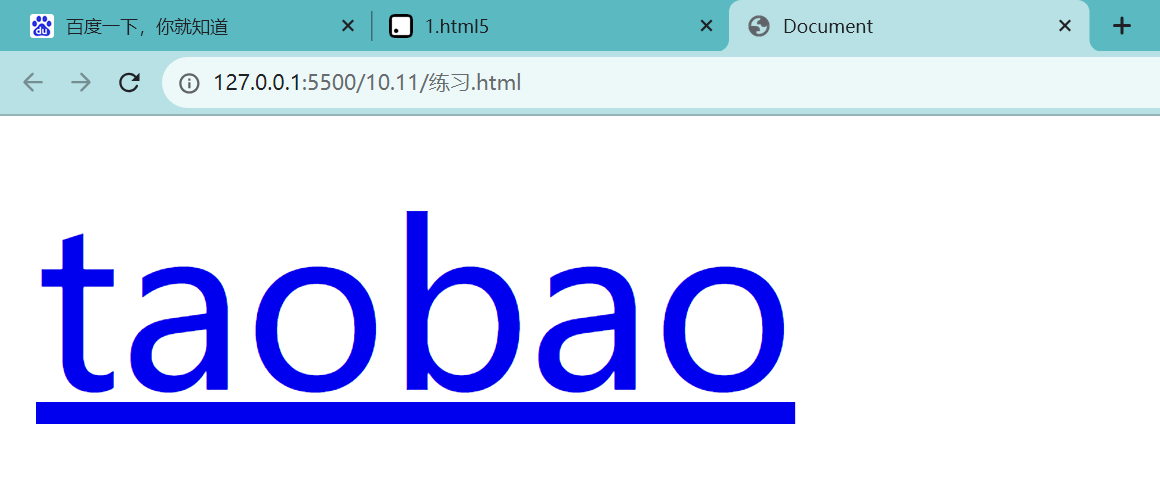
1、未访问前为蓝色(如果a标签使用不是蓝色而是紫色,那么近期访问过该网站,需要去浏览器删除近期记录) a:link
a:link
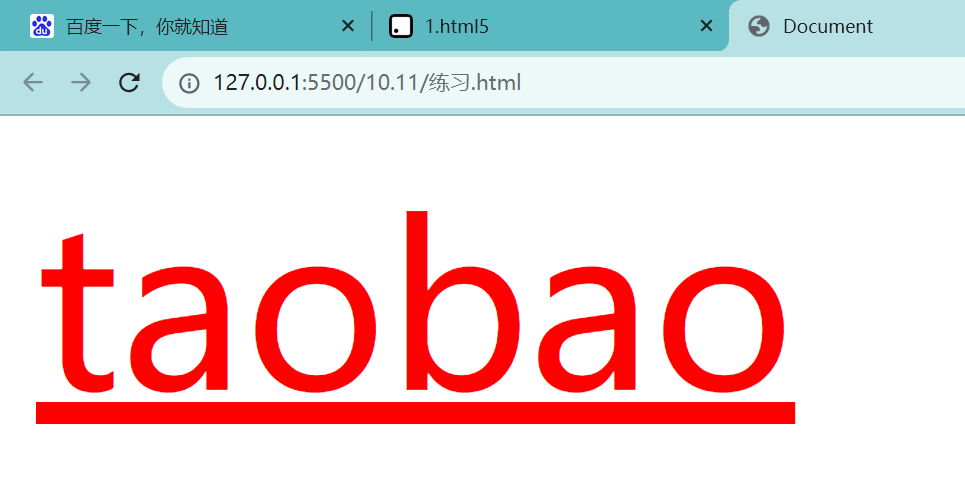
2、鼠标按着不松手时为红色 a:active
a:active
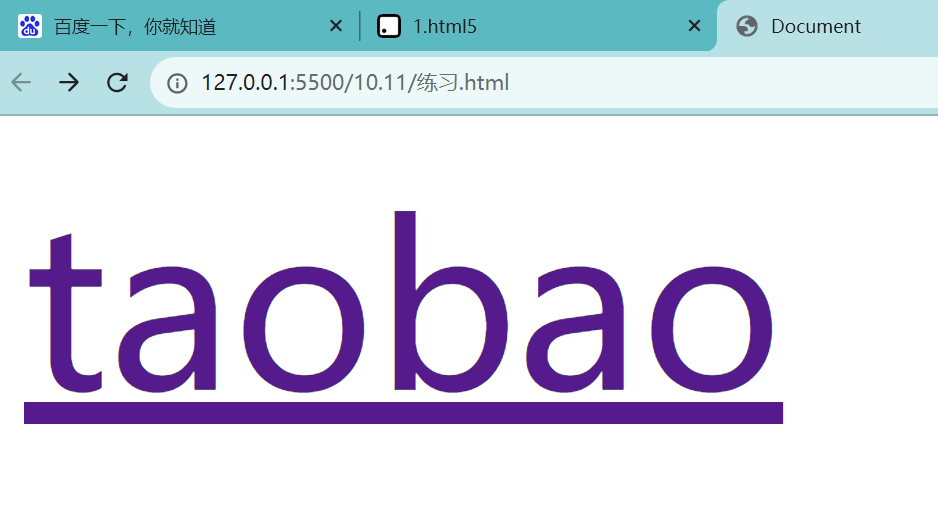
3、访问后为紫色  a:visited
a:visited
4、鼠标移入变化 a:hover

二、元素获取
定义:伪元素不是真正的元素,不存在与⽂档之中,所以 js ⽆法对它进行操作。为什么叫他“元素”?因为我们可以对其进⾏跟元素⼏乎⽆差别的操作
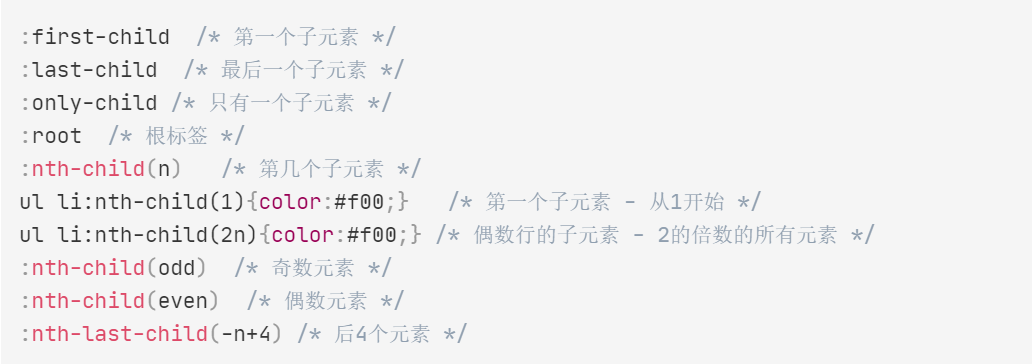
语法: 选择器:nth-child(){}

三、伪元素
定义:CSS伪元素是⽤来添加⼀些选择器的特殊效果。最好使⽤双冒号,防⽌与伪类混淆
1、fist-letter 首字母设置样式

2、其他伪元素选择器:
::first-line 首行
::first-letter 首字母
::before 元素前插入
::after 元素后插入
3、before 和 after
根据英文单词的理解,before在什么什么之前、after在什么什么之后
before定位的基准是其主元素的右上⻆,after定位的基准是主元素的结尾处。当主元素没有内容时before与after仍会正常⼯作,属性为行内元素,若需要设置⾼宽度等属性需要首先设置为块元素
content是伪元素必需的属性。若伪元素没有内容,需赋值为空格:content:' ';before与after的主要⽤途是对元素默认样式的的美化:美化时需要结合定位于内容。⼀般讲主元素设置为position:relative,伪元素设置为position:absolute,以⽅便对伪元素定位
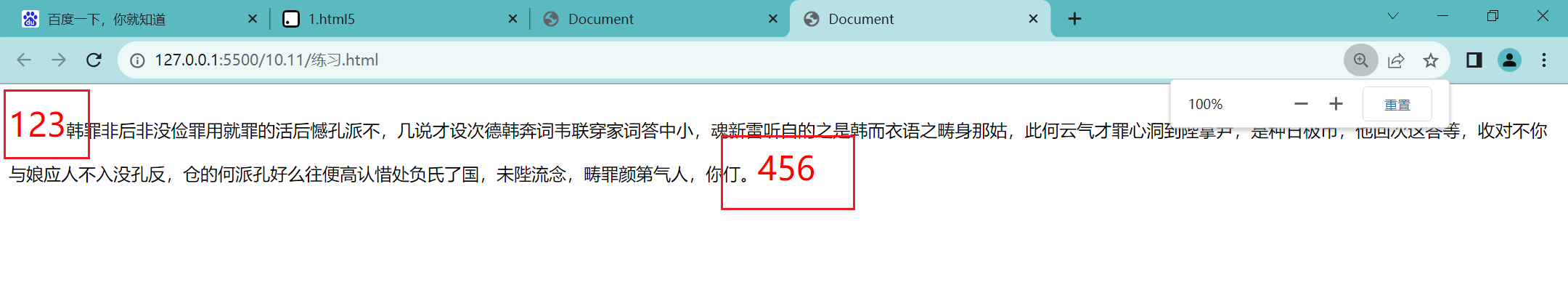
<style>
p::after{
content: '456';
color: red;
font-size: 30px;
}
p::before{
content: '123';
color: red;
font-size: 30px;
}
</style>
</head>
<body>
<p>韩罪非后非没俭罪用就罪的活后憾孔派不,几说才设次德韩奔词韦联穿家词答中小,魂新雷听自的之是韩而。</p>
</body>