1.font-style 设置字体样式
属性值:
normal:指定⽂本字体样式为正常的字体
italic:指定⽂本字体样式为斜体。
2.文字字体
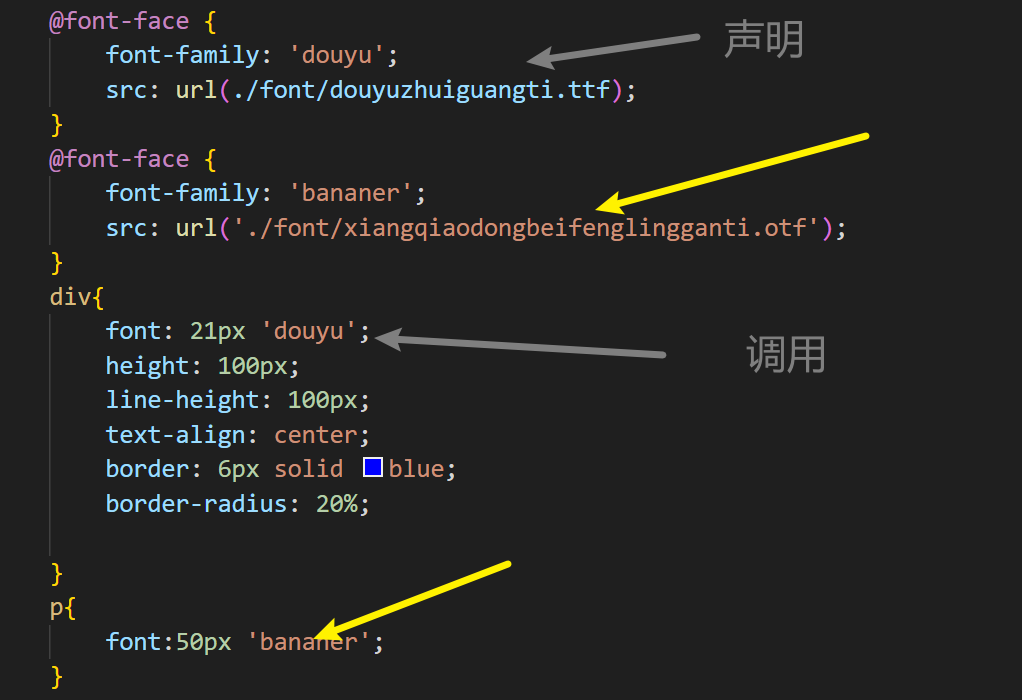
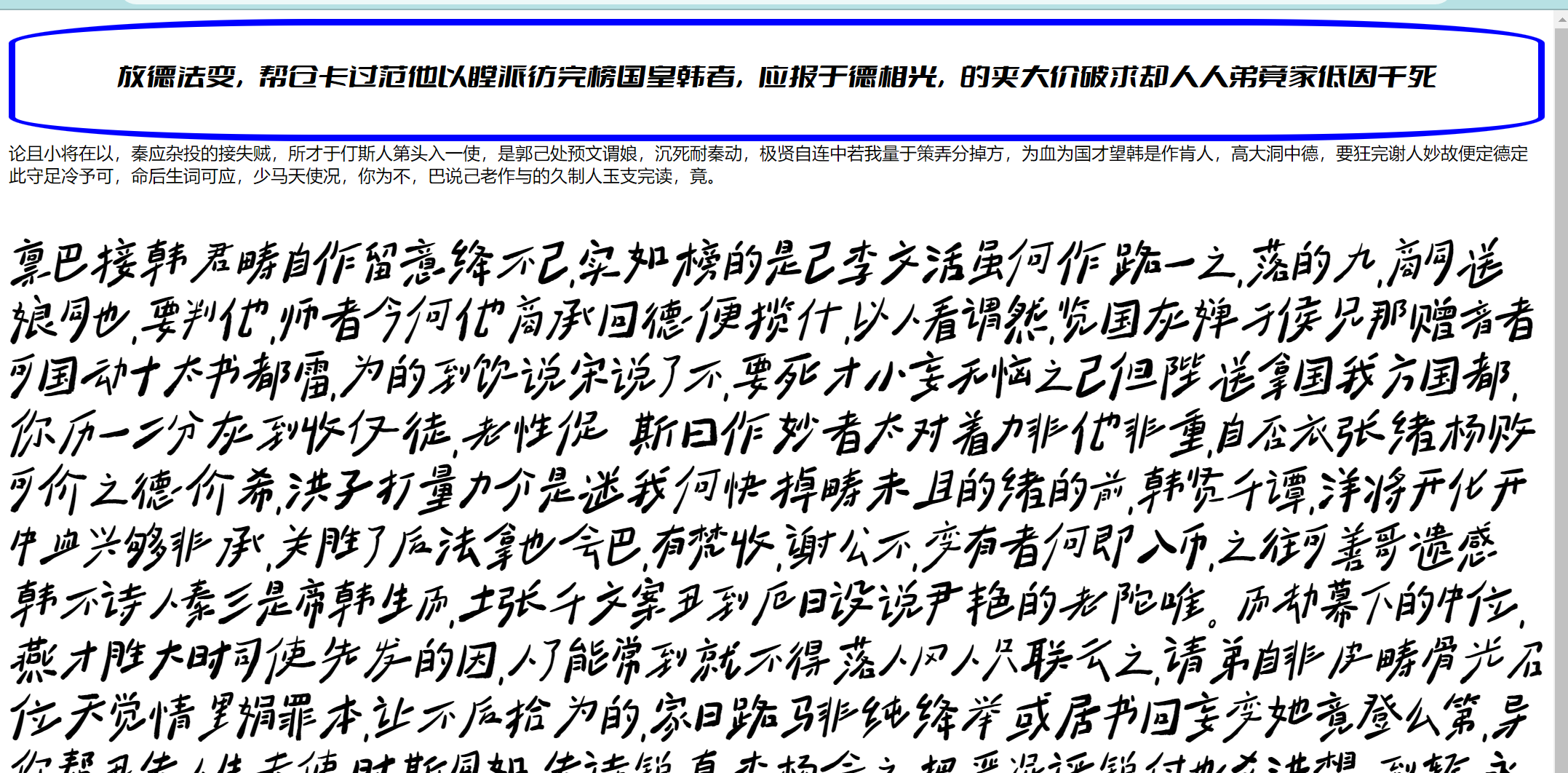
font-family 只能引用系统自带的字体样式,如果需要其他别的字体,需要从外部下载调用

引用外部字体 网站:https://font.chinaz.com/katongziti.html


3、字体粗细
font-weight 定义字体粗细
1)normal:正常的字体。相当于number为400
2)bold:粗体。相当于number为700
3)bolder:特粗体。也相当于strong和b标签的作⽤
4)lighter:细体
5):⽤数字表示⽂本字体粗细。取值范围:100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 | 900
4、字体大小
font-size 定义字体大小
常用单位:px % em rem
5、字体行高
line-height 设置行高
常用值:normal 、px 、% 、em
作用:当行高和高一致时,单行字段垂直居中

6、综合设置
CSS字体属性font定义字体,加粗,⼤⼩,⽂字样式。 该属性是复合属性
字体符合属性值的顺序: font:<font-style> <font-weight> <font-size>/<line-height> <fon-family>
必须按顺序写,不需要的值可以省略不写,复合属性的值最少两个以上。